Description
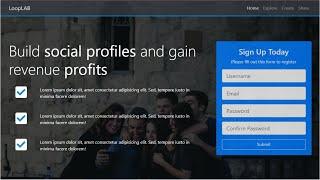
How to code up a template using HTML, CSS, Flexbox and a responsive framework like Bootstrap? In this tutorial series we will find out how to do so while coding it up straight from the scratch. This is the part5 of the coding with html, in this part we will build up the body section and while doing so, we will create the first display section. This is the concluding part of how to create parent-child div element with html and css. Stay tuned.
Watch out coding up the template with html previous part video here: https://youtu.be/R2D51zGqrlM
Throughout this tutorial series we have mainly dealt with some common questions; and we tried to find out some answers to them. Some of the questions were as follows:
1. Can we build up a template using HTML only?
2. Is it possible to code a template using Bootstrap, without knowing any HTML?
3. Which one should we use to code up a template- Bootstrap or Flexbox CSS? Which one works well?
4. Can we build up a responsive webpage using HTML and CSS only?
5. How to centre our elements in a div?
And lots more...Watch the complete video
Sunrise scenery image: https://pixabay.com/photos/yosemite-park-landscape-sunrise-2933024/
Laptop Image: https://pixabay.com/vectors/lcd-monitor-computer-32872/
Google fonts official website: https://fonts.google.com
Other places where we are:
https://www.facebook.com/learnmaniac1987
Our blogs and Tutorials: https://learning-simplified.teachable.com
Twit us on: https://twitter.com/learnmaniac1987
If you have liked our video, then consider SUBSCRIBING us. Like, Comment and Share. Stay tuned to our next video.